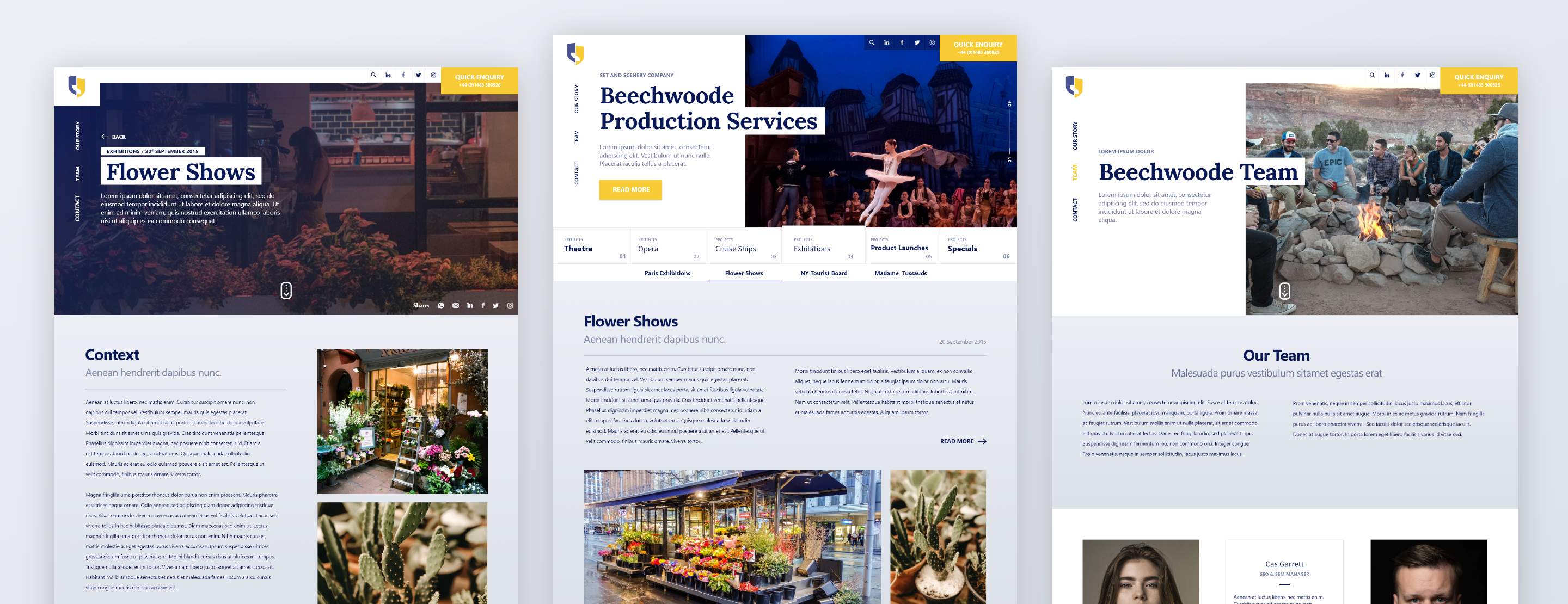
Beechwoode
Quality theatre design and staging company.
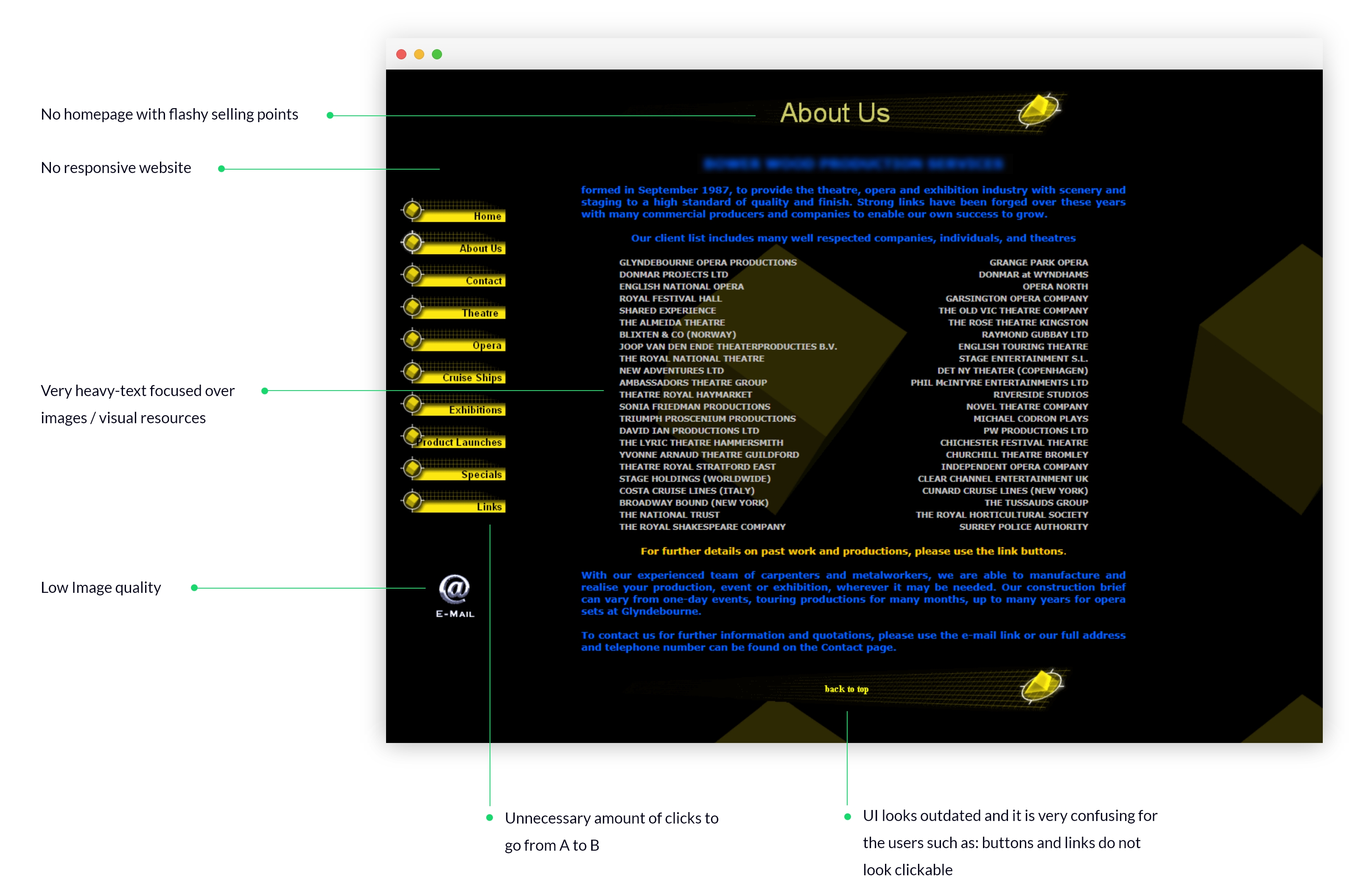
Beechwood is one of the most popular UK B2B companies in its sector due to the quality in its set and exhibition design, construction and production. This company is responsible for the entire manufacturing process and leads the industry with a competent and experienced team of designers, carpenters and metalworkers.
Their website is their main method of contact and tool to capture the attention of potential new customers.
Company
Beechwoode
Project Duration
1 Week
Team Members
Andres Arigon - UX/UI Designer