Persona
Although I didn't have much time, I decided to pause my process and establish at least one person to help me better evaluate the current and new Back Office proposal. Trying to design the best experience, not for me, but for the real users who will use this platform every day as another tool to make their tasks easier.

Jessica Smart, 28 years old, London
Office Manager
- Responsible for the management of records of new Drs and users, such as document management, appointments, registrations and cancellations.
- Small team manager.
- Currently managing all COR tasks using Excel Spreadsheet, Telephone and the current version of COR Back-Office.
- She prefers visual elements and photos of previous work related by the company, followed by opinions.
by the company followed by opinions.
- She currently doesn’t have easy or short days.
- She doesn't like new changes.
- She is pro-active and will generally prefer to find solutions and avoid asking for help.
User Quotes
I examined the actual users’ feedback from emails and chats that came to the Product Owner. I also had the luck to chat with some of them face-to-face so I could extract the following quotes which were crucial for the new design.
"I would like to carry out my admin tasks without having to use external contact resources such as the
phone or email"
"My Outlook inbox is always full with users emails asking for different actions which ones are not possible to
process them through the platform. It is very hard to maintain order in the process"
"I would like the BO to be more accessible for new personal stuff"
"It usually takes me a considerable amount of time to move through the platform from X to Y"
"I would like to be available to see the reports in the BO without having to export the data to Excel and
create it by myself"
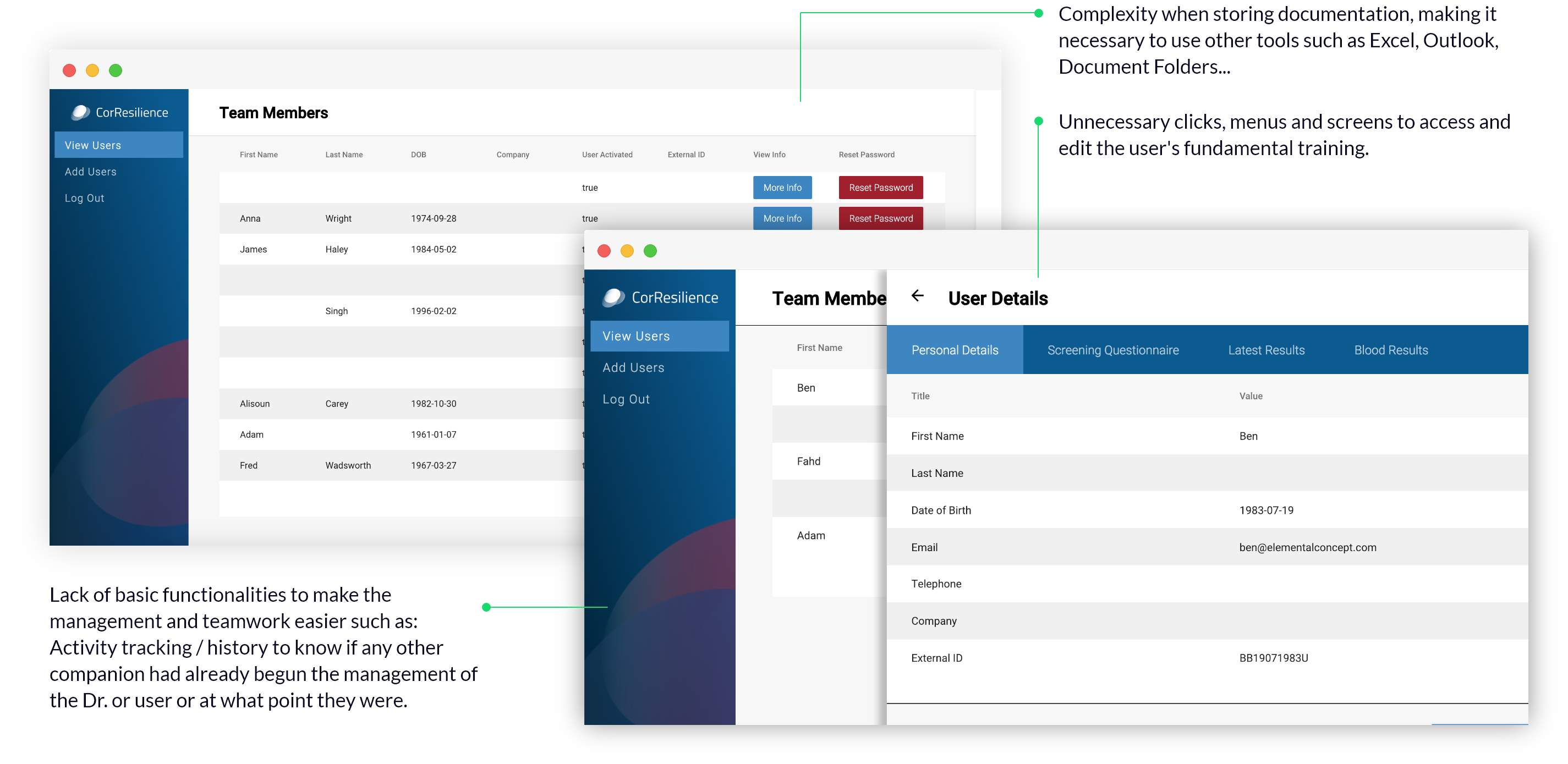
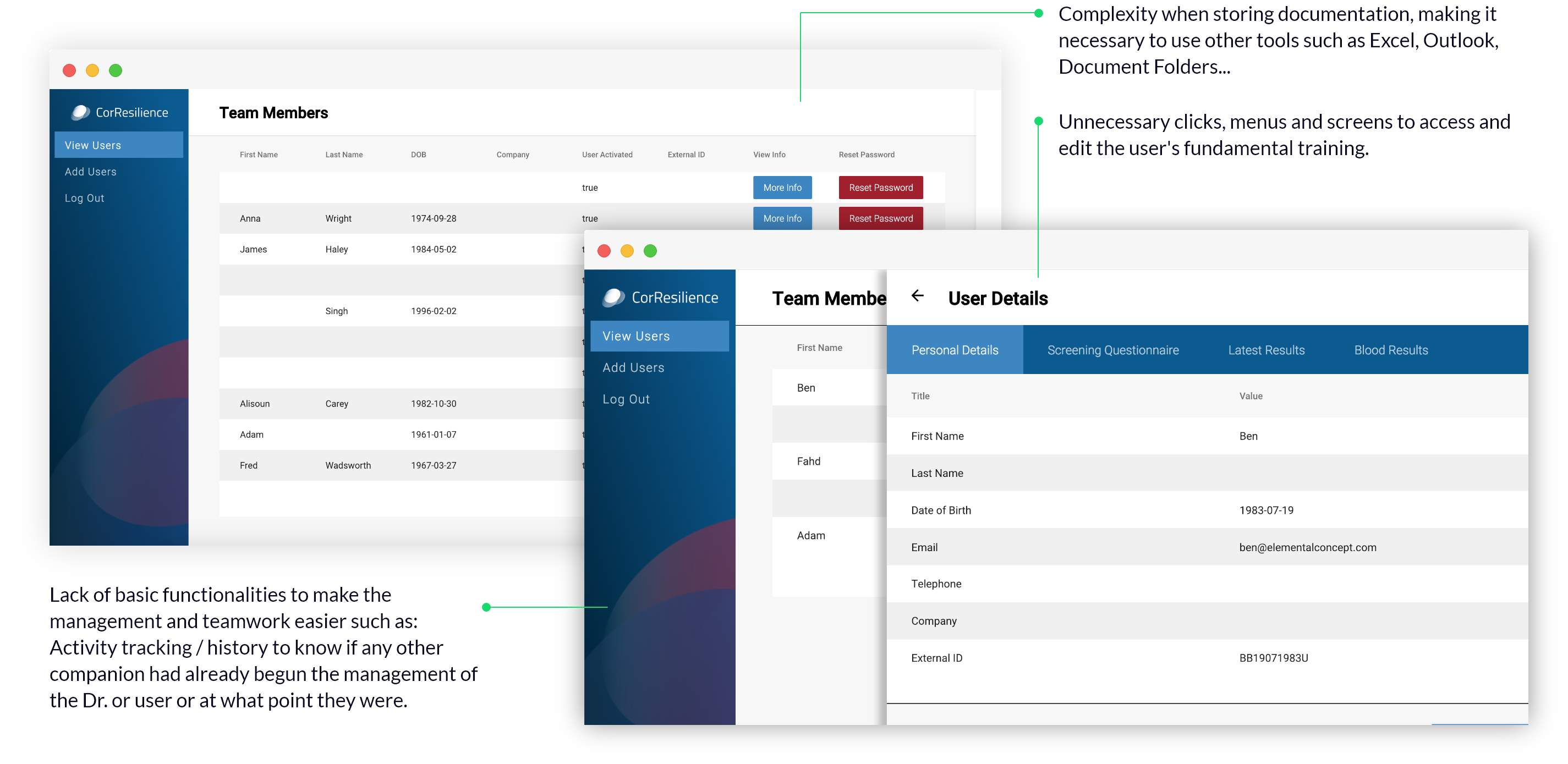
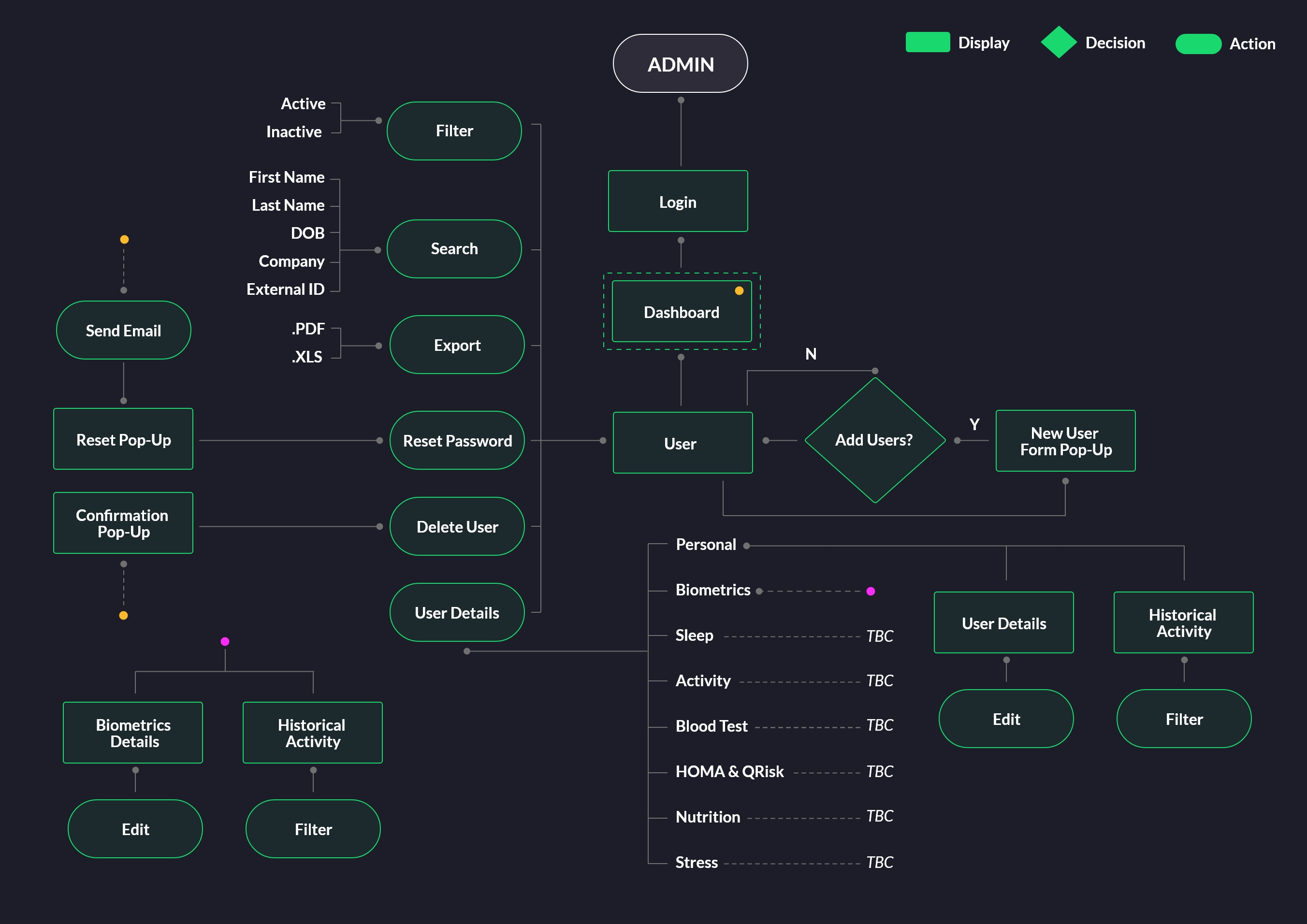
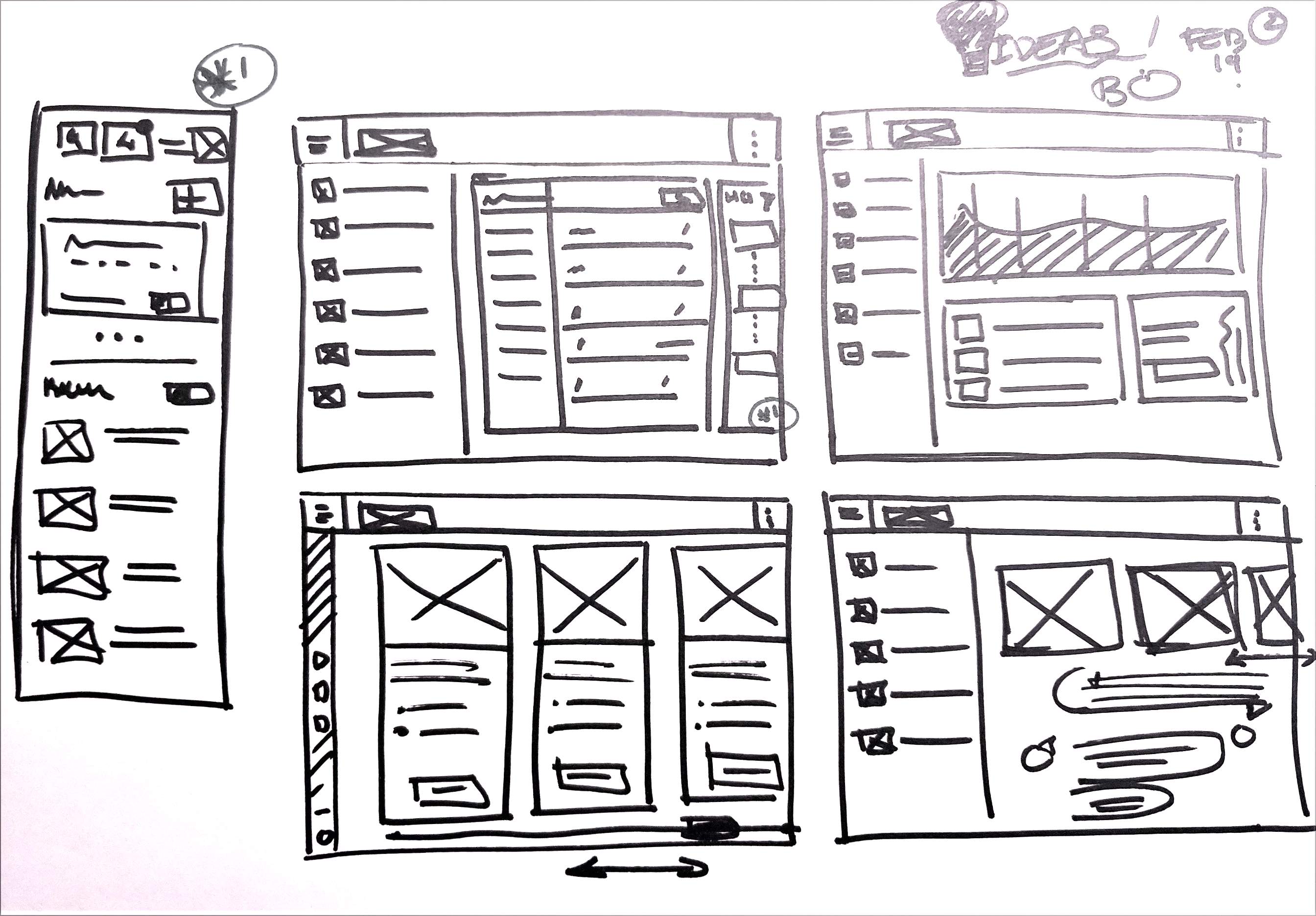
UX Audit
The UX Audit was an essential part of the process. The conclusions were very useful to start the brainstorm of possible solutions, new layout of the architecture, content hierarchy and so on. In addition, this audit was helpful to pre-validate some ideas that I had in my head and saved hours of work in something that likely was not going to work. Some of these points were...