Mood Board: Health/Fitness app
These are some of the images I use as a reference.
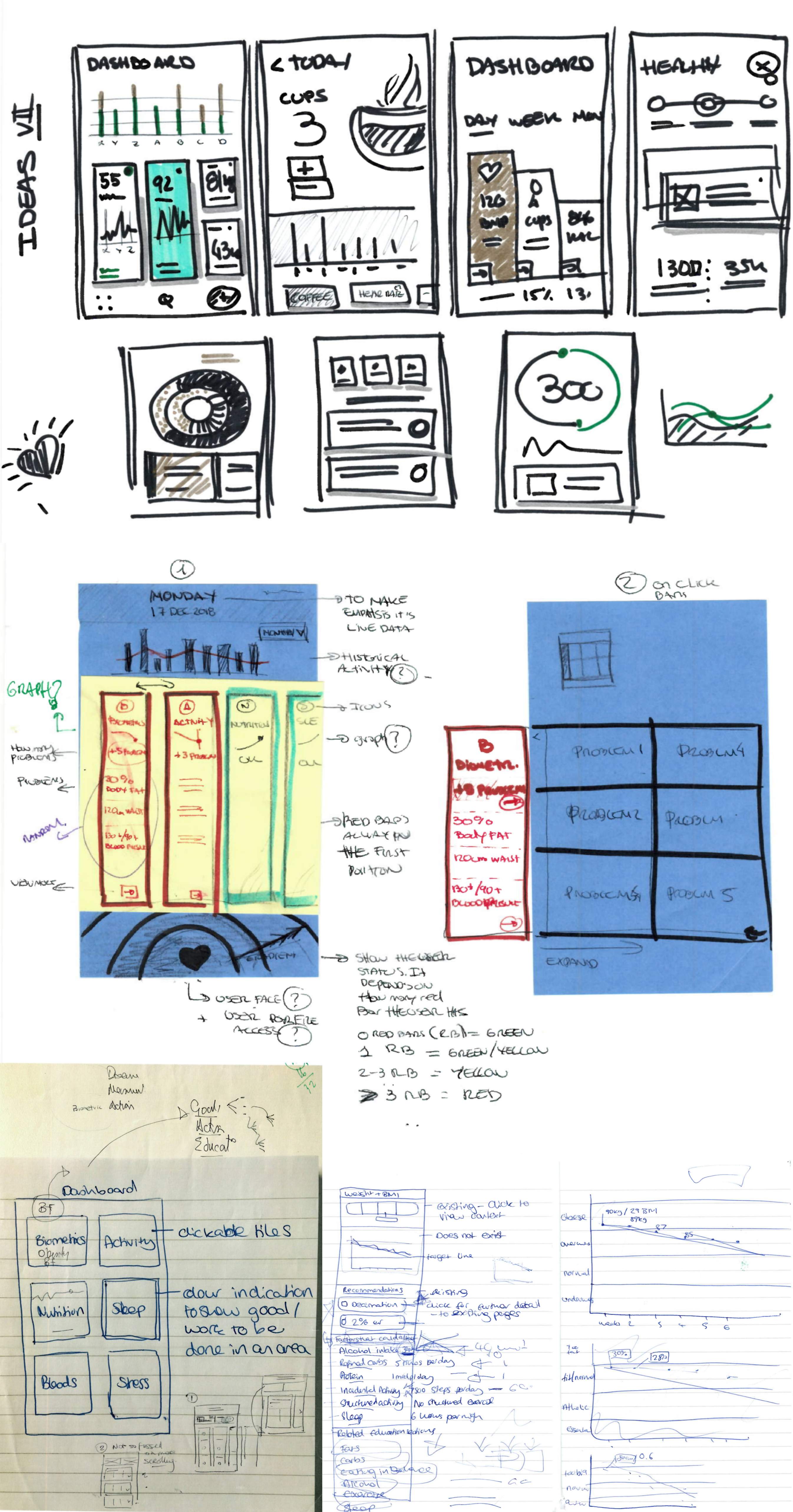
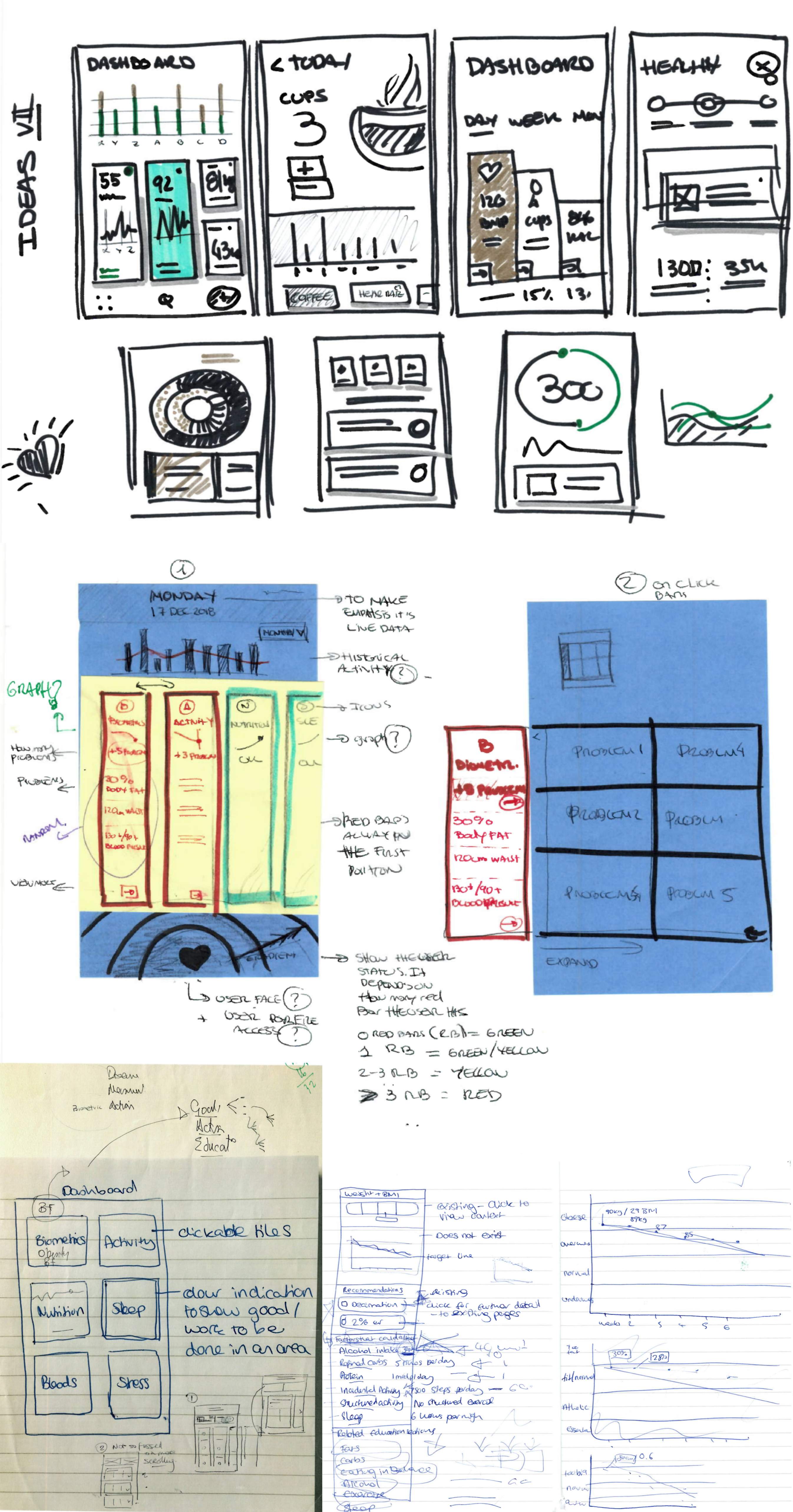
Sketches
These are some quick sketches that I was drawing while I was doing the UX research. As a teacher once taught me, you never know when a good idea will come; always better to write down before it disappears.

Pen and paper ideas
Sketches with different ideas about the new COR app.
Workshop Session
After some brainstorming, I arranged a workshop with the COR Product Owner, Anna, to work together to develop the "final" idea. I put together my first concepts with her ideas and objectives and we worked in tandem, exchanging different points of view and potential approaches.
After an intense 2 hours workshop, we arrived at a solid idea for the new design.

Our two hours of hard work and discussions
Sketches with different ideas about the new COR app.
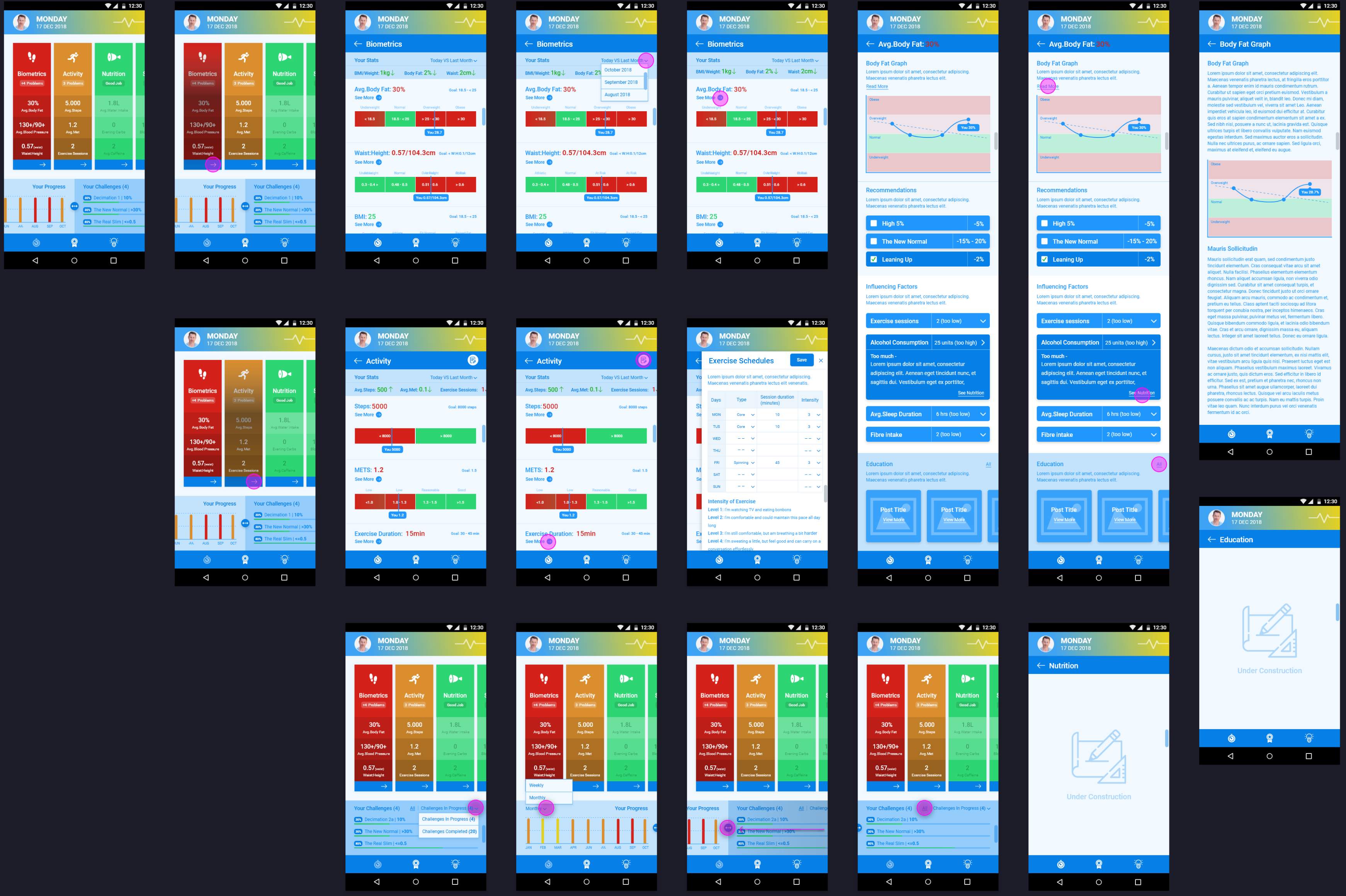
Low-Fidelity Mock-Ups
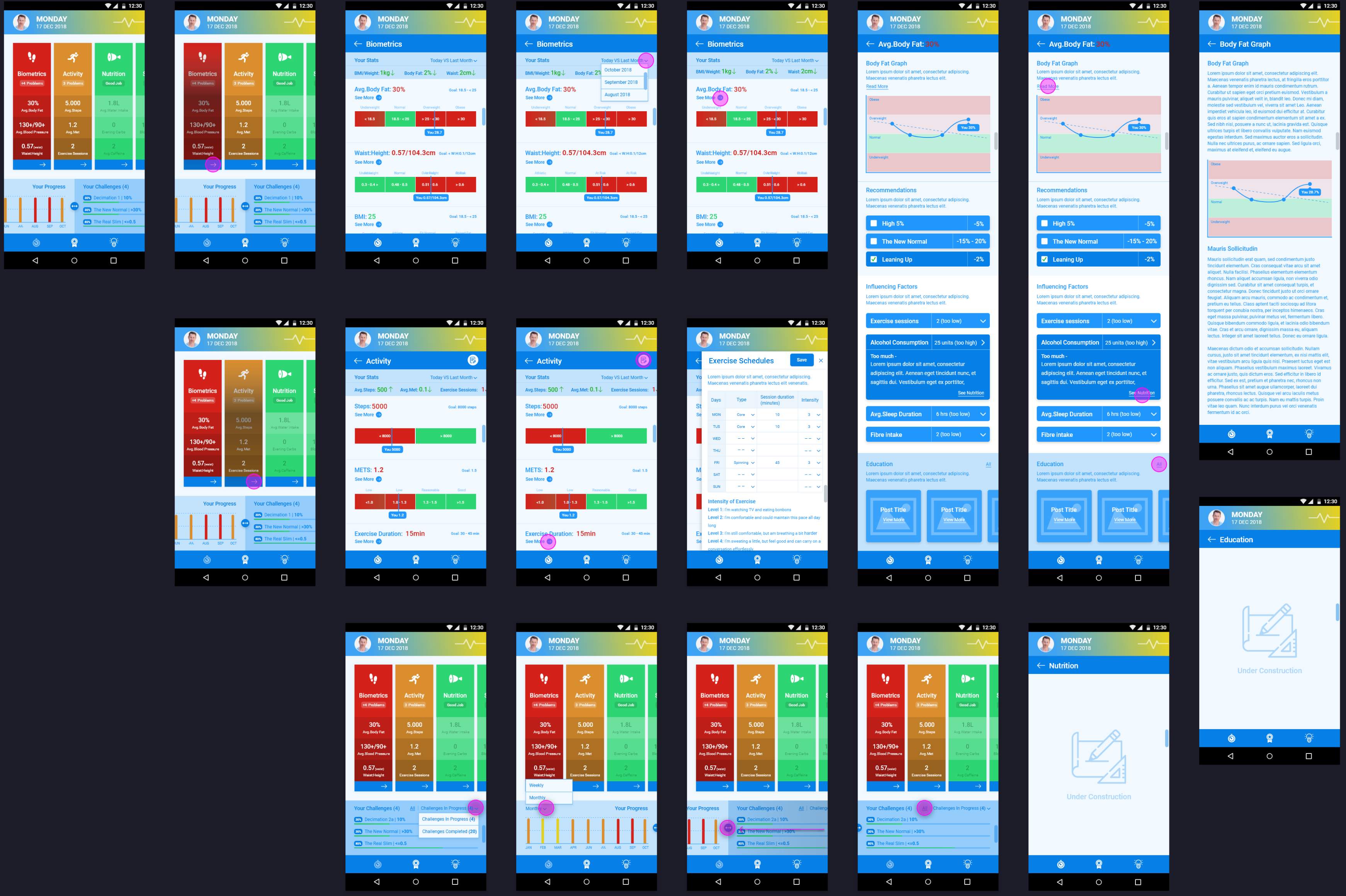
Using the sketches, I started to digitise my designs. I created a series of low-fidelity mock-ups using Adobe XD Design to validate my initial proposal and then, having enough material, show and obtain feedback from my team and later the client.
I decided to only work on low fidelity, since the objective of this project stage was not to show the final product but to present the idea/concept to get approval from the client. From there, we would go on to high fidelity design and development.